Platform updates
An overview of all updates and upcoming features. Subscribe to our newsletter to stay up-to-date.
.jpg)
New scroll animations and a redesigned timeline
A new way to animate elements based on scroll distance, plus a cleaner timeline to manage it all.

New components: Diagram & before/after slider
Before/after slider for visual comparisons and diagram component for timelines, org charts, and hierarchies.

Add comments on previews and resolve them within the Pro editor
Streamline your feedback process by enabling comments on previews.
More updates

Upcoming releases and what else is “cooking” (grid layout, Figma plugin, comments & more)
A big update with big news: find out what's to be released in the upcoming months!

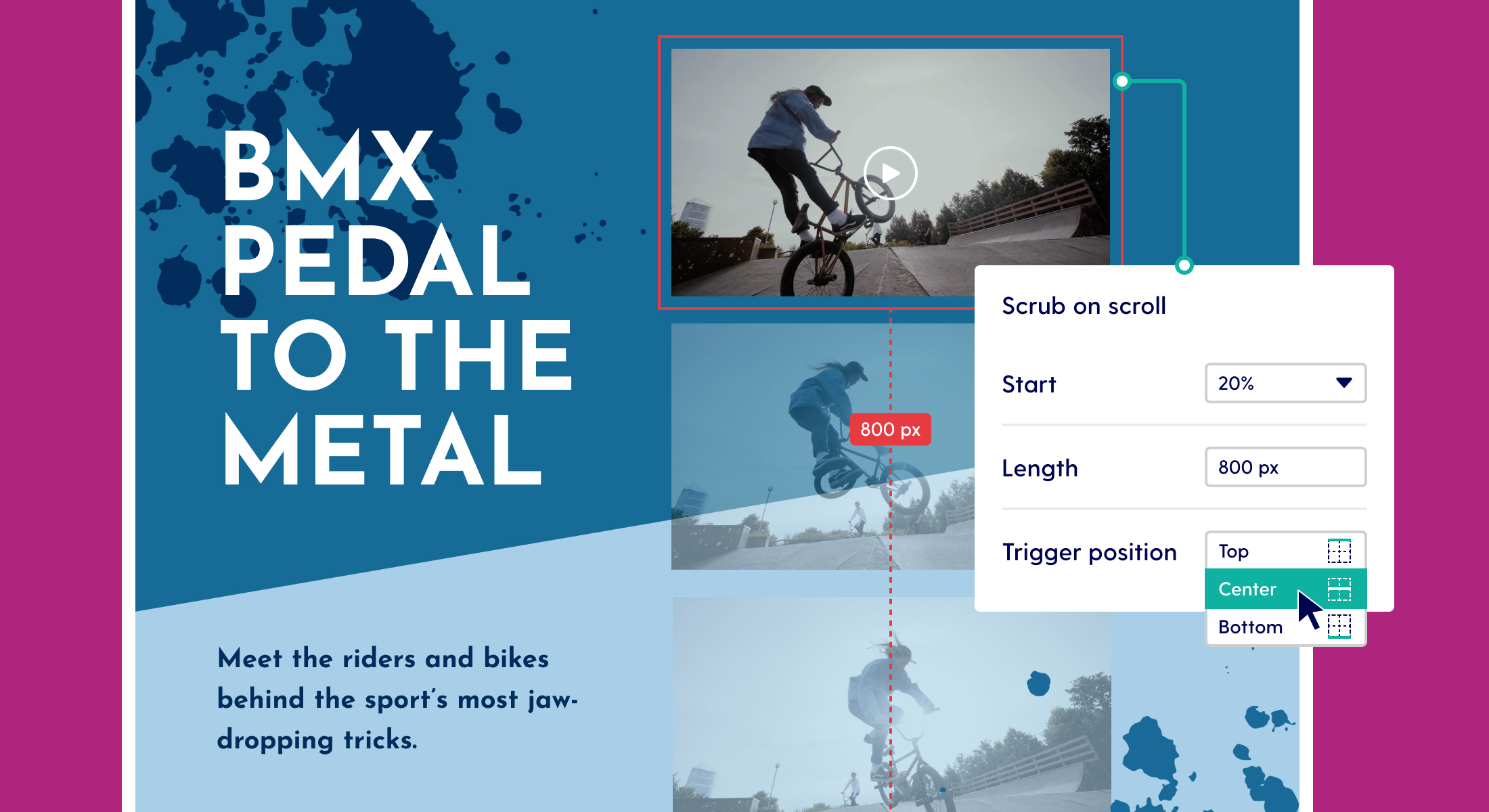
Introducing “scrub on scroll” for video, slideshows, Lottie and more
A brand new scrolling effect for visual storytellers.

Optimise Pro pages with the page performance overview
Learn more about best practices for designing Pro pages while keeping performance smooth.

Create style collections to streamline your design process in Pro
Work faster and smarter: predefined style collections are available in Pro!

Now supporting MS Paint imports in Maglr Pro
At Maglr, we continuously explore new ways to enhance creativity and design workflow for content creators. Today, we’re happy to announce we’re offering support for a system familiar to us all.

"Zoom" option available for longpages
Elements on longpage scenes will shrink and grow in accordance with the new "zoom" scaling option.

New options for sticky positioning
Design just got more versatile with new options for sticky positioning.

Single page embeds went from iFrames to inline web components
We have transitioned from iFrames to inline web components for single page embeds. Let's find out what that means.

"Show" and "hide" options available for visibility actions
Build complex components with forced "show" and "hide" states, like a tab menu.

