
Optimise Pro pages with the page performance overview
You can design the most beautiful scrollytelling page on the web, but page performance can make or break the reading experience. To guide you in optimising your Pro pages, we've implemented a "performance check" (and updated the "options" menu while we were at it).
Why page performance is a shared responsibility
The Pro editor gives designers the freedom to create without limits, which is an advantage but also comes with potential risks. That freedom can sometimes lead to overly complex pages that don’t follow web best practices, which may cause performance issues that are beyond our control. At Maglr, we do our best to optimise pages for performance and SEO, but when it comes to the latter, part of that responsibility also falls on the designer. That’s why we’re introducing a performance check—to give users helpful guidelines and avoid potential pitfalls.
The new "performance check"
Without some in-depth knowledge on web development, performance may quickly become a complex topic. To help users optimise their Maglr pages, we've simplified the principle to several Maglr-specific checks. The pop-up, found in the options menu marked with an "M", provides insight into the performance of the current page.

The performance check takes into account:
- the total number of scenes;
- the total number of elements;
- the number of video elements;
- the number of video elements on autoplay;
- the number of SVG elements;
- the number of elements with shadow effects,
- the number of iframe embeds,
- whether there are mobile-only elements;
- if there are mobile elements that have been detached from their desktop counterpart;
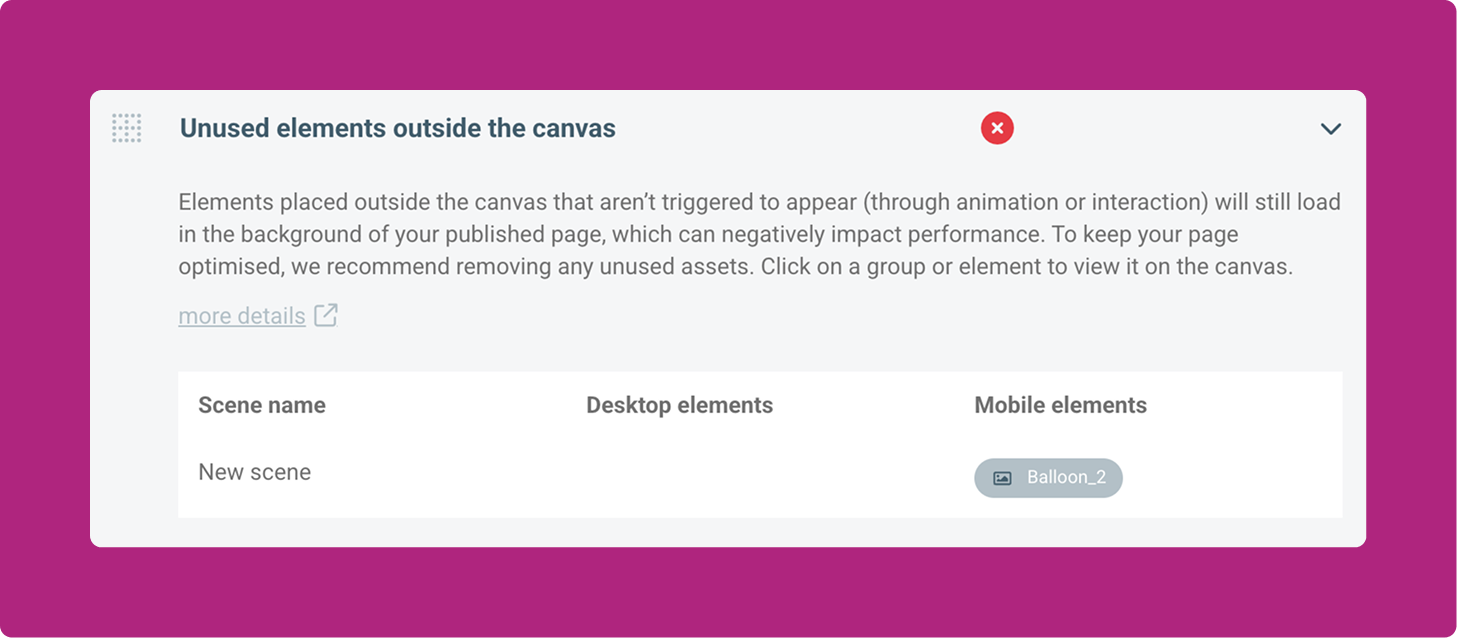
- if there are unused elements outside the canvas;
- if there are unused hidden elements;
- if scenes have a mobile design;
- if the page was checked for accessibility.
Identifying elements causing issues
Certain sections will show an overview of groups and elements that are the culprit of an issue, for example "unused elements outside of canvas". These are elements that are outside of the canvas that will (at no point) animate into the page, therefore not becoming visible ever. In short, they're redundant. Click the label to quickly navigate to the element on the canvas and its corresponding layer. From there, you can either make adjustments or remove the layer entirely.

Continuous improvements
As technology evolves, so does our platform. Thanks to our users, we continue learning how Maglr is used in real-world scenarios—and where limitations might appear. For example, a page with 50 minimal scenes may run smoothly, while a page with just two complex scenes might not. Therefore, it’s difficult to define clear boundaries or determine whether issues can be solved on our end.
With that in mind, we will adjust the performance pop-up checks as we gather more insights. If you’re experiencing performance issues in your Maglr publication, please reach out—it helps us identify potential pitfalls more effectively.
Everything's in the green, but I'm still experiencing issues!
The performance check is a good starting point for optimising your Maglr Pro pages. However, there's still a chance that you may run into performance issues, even if you pass all checks. There are several steps you might take in order to narrow down where the issue is coming from.
- Try testing on other devices and browsers
- Duplicate your page and remove scenes from the "problem" page
- Deleting elements and effects one-by-one
- Update your OS and/or browser
- Check if embedded elements are conflicting with your page
Can't figure it out? Shoot us a message via chat or send an email to info@maglr.com!

.jpg)

