
Work faster with the new template editor
An update that we have been working on for a while is a new version of the template editor. This week we have put the first part live, where we have mainly focused on the layout of the editor. What will immediately stand out is that there is a new interface.
The majority of the editor still works exactly as before. In the overview below the parts that are completely new:

A new interface
A number of panels have been moved. In the left you have the option to add elements, open a different page or switch between the mobile / desktop view. On the right you can see all the available option for an element, including the layers and new animation options. The small pop-up menus have been completely replaced with clear side panels.

Forms
The option to set up forms yourself within a page is new. You drag a form as a content block in the page. You can then add all kinds of other elements within this form. Each form element provides you with the necessary settings, along with an e-mail address where the responses are sent. Submitted information is not stored in Maglr but is directly forwarded to the relevant e-mail address. Via the linked color style you can style the elements with a basic color.

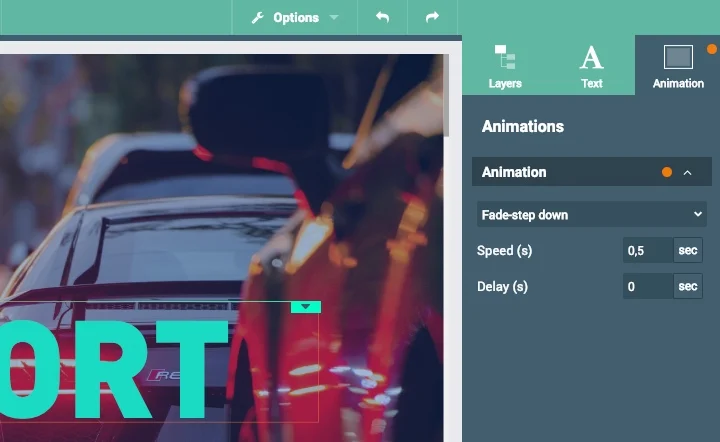
Simple animations
A much-needed feature from customers was the option to place simple animations on elements, this is possible from now on! From the menu on the right you can apply an animation to each element. The possibilities are not as extensive as in the Pro editor, but certainly sufficient to give elements on a page just a bit more attention.
Buttons that match your corporate identity
The general buttons can now be adjusted better. You can choose from a number of presets, or adjust all possible variables so that the button fits better with your specific style guide.
Scroll to link option
A new link option has been added under a button. Due to the increase in longread templates, we are increasingly asking for a possibility to link vertically to a specific part in the page. You drag a scroll point as a content block at the specific location in your page, after which you can link the button here.
What else has improved?

Control whether text fits on smaller screens
A page must be able to work on multiple screens. If you opt for a full screen page, it is possible that the content dragged into it will no longer fit on a smaller screen. The new editor now shows a clear warning. Based on this warning you can adjust the content or possibly accept the additional scrollbars.

Simpler parts duplicate
Do you choose a slideshow, tab bar or bullet list? Then you have to deal with elements that have to be added and moved. Until now, this possibility was not always clear in the old editor. These controls are more clearly visible in the new update.

More extensive video settings
Browser keep on changing the rules regarding autoplay videos. One new condition is that sound has to be turned off to start an autoplay video. With a video element you can now choose to add an extra sound button which ensures that the sound can be heard at the autoplay video as soon as you click on the button. We also added a new option to show the video in the original size/ratio.
View image in a new ratio
If you drag an image as a content block in the page, you have several ways to align the image within the block. A new option is to display an image in it's original size/ratio. The frame automatically adjusts to the ratio of the photo.
Font sizes
The new editor now uses fontsizes in pixels. You can enter a format manually or choose a number of standard sizes. If you use a standard sizes, the application automatically switches back to a smaller font size on mobile. Do you customize a font size yourself? Then this format should definitely be checked separately on mobile. It is useful to know that when entering a font size you can also drag the frame up & down to quickly increase the value.
Making elements invisible
We have moved the invisibility of elements. At the bottom of the right menu you have the option to set an element to inactive. When a page is opened, the system will display a message at the bottom-left of the screen if elements have already been set to invisible. Click on the icon to see which parts these are.
What follows in part two of this update?
We are now working on the second update for the template editor. Here we focus mainly on the templates themselves. We are developing a new set that can be used more dynamically. Parts in templates can be duplicated easier or can be completely changed if the template does not fit properly. Read more about this upcoming update here.



