
Update: new variants to embed Maglr publications and microcontent
The Maglr platform offers extensive possibilities to embed a publication within an external website, similar in how you embed a Youtube video. The method of embedding a Maglr publication within a website depends entirely on the type of page and the purpose of the content. With this update, we’ll explain what embed options you have and when to use them.

Snackable content for in and around your website
With Maglr you create snackable content, without having to write a single line of code. An advantage of embedding Maglr content is that you can transfer your story to any other website, in a visually appealing and bite-sized format. From our platform, you can easily create an embed code and copy and paste it directly on a website through its CMS. Supercharge your content across all of your customer interactions.
Choosing the right embed type
There are several ways to embed a Maglr project. Whether you like to embed a complete publication or a single page on another website, you first need to create the right embed code. Via you create the embed code inside the dashboard, you can choose from various embed types, in combination with the correct ratio, to fill in the desired space on your website:
- Automatic format is an iframe that adapts the chosen desktop ratio and automatically switches to mobile format.
- Fixed format is where you manually determine the width and height through the iframe code. This embed type won’t automatically switch to mobile view.
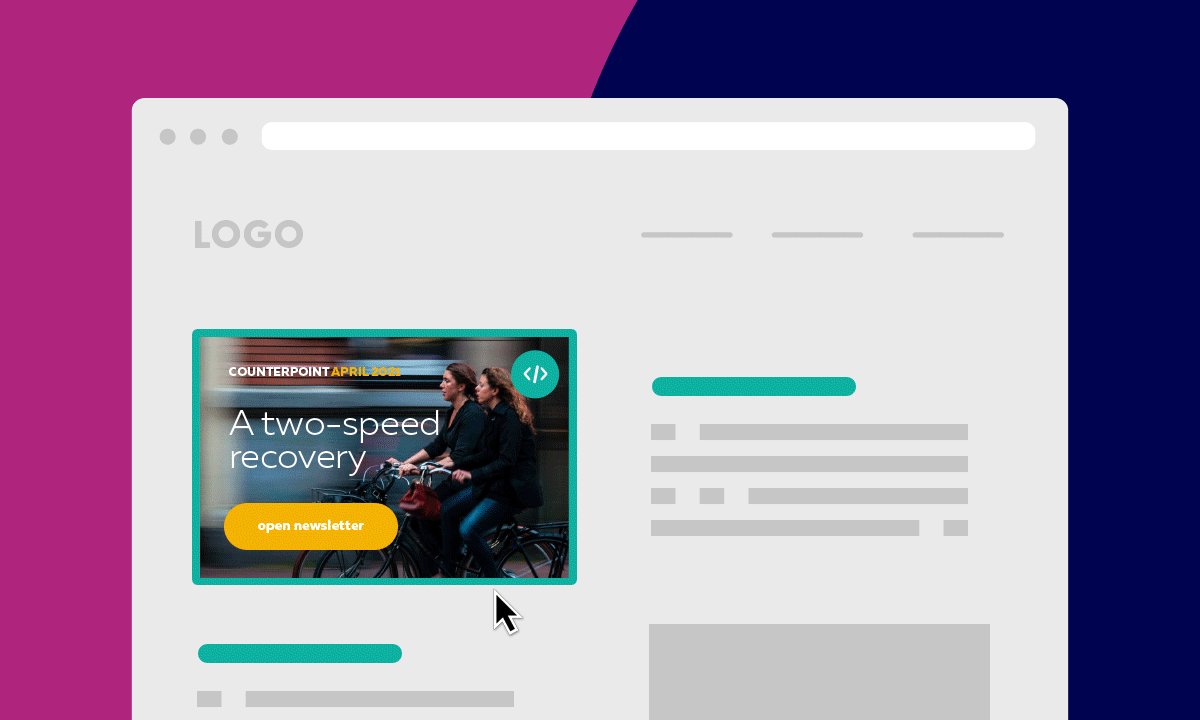
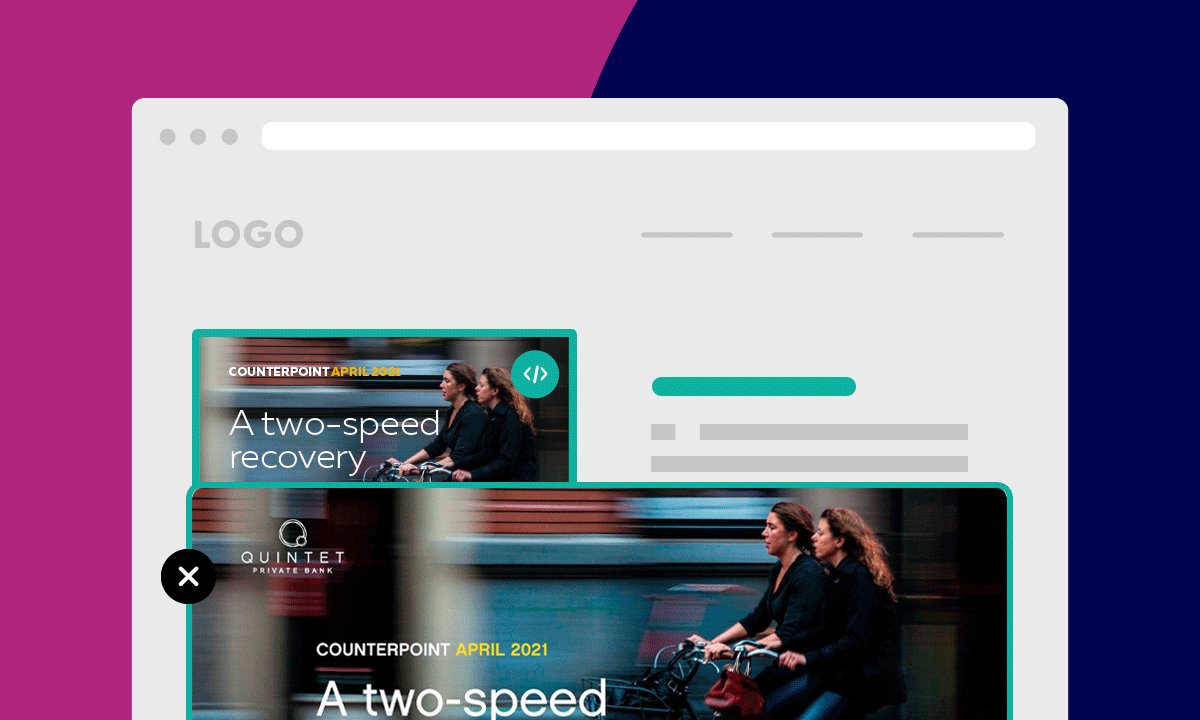
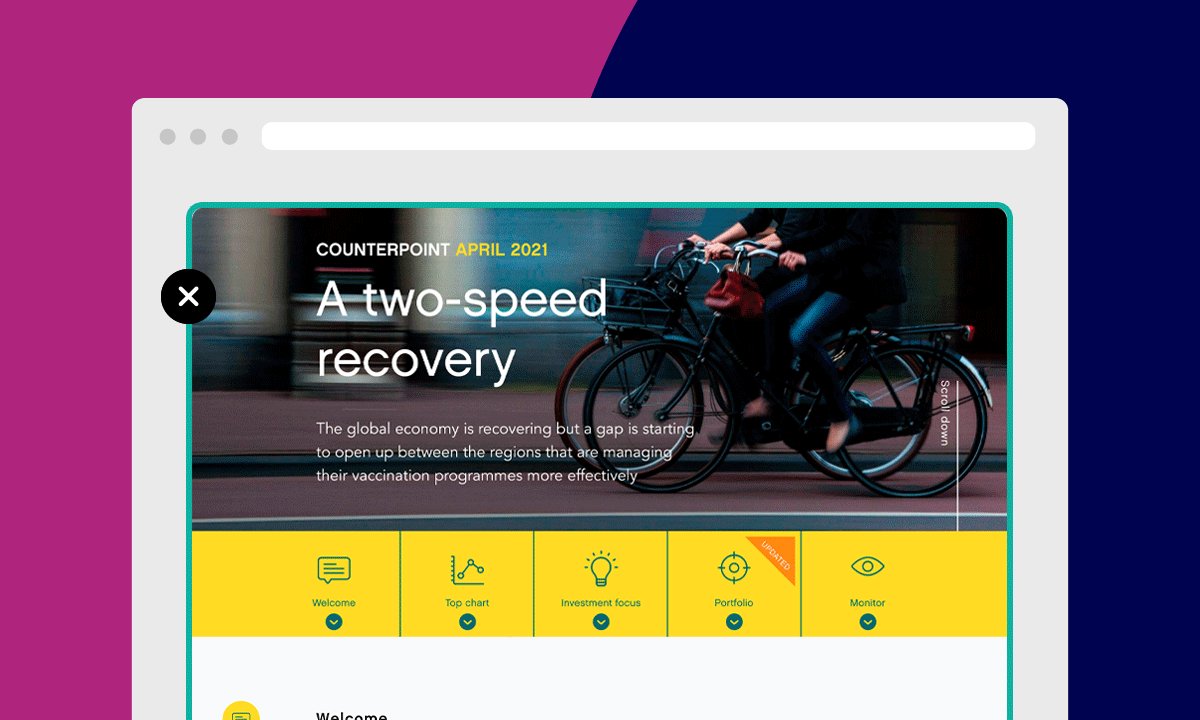
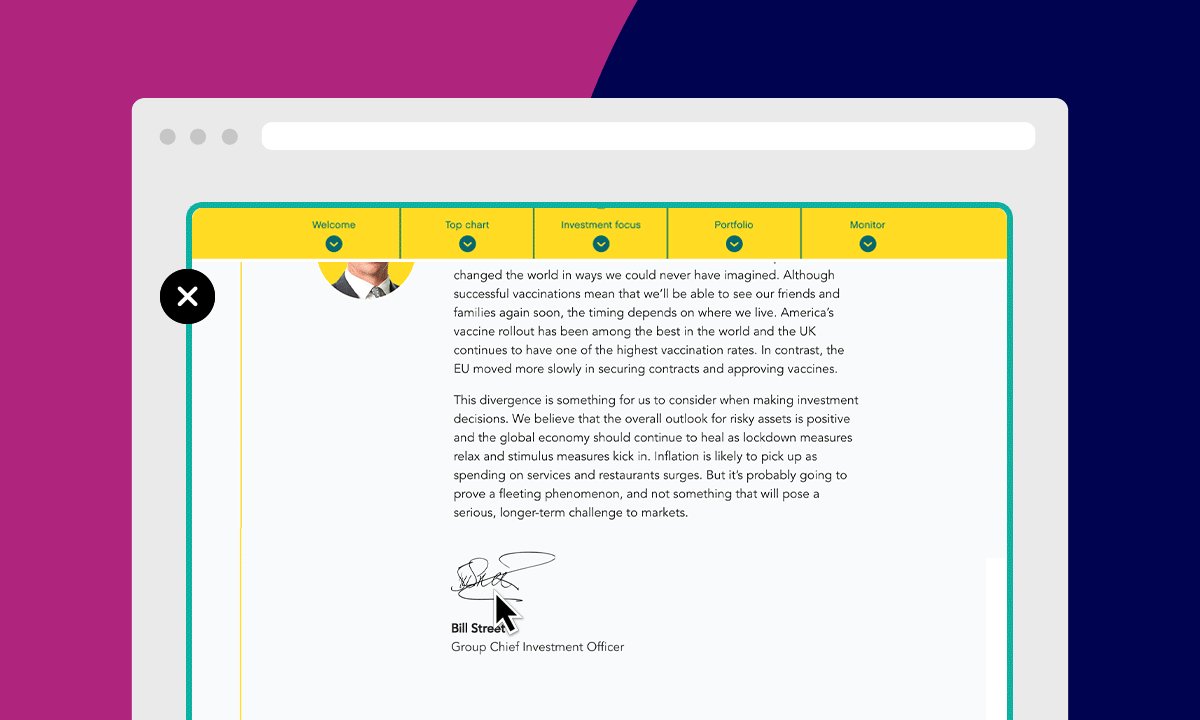
- Fullscreen layover places a customisable preview banner on a website. After clicking the banner, a fullscreen Maglr page will visually open on top of the current web page.
- HTML Inject is an embed variant where a page or publication is injected and becomes part of the rest of the website. This embed type is ideal for search engine optimisation. Also, scroll animation performances run more smoothly on this page.

Embed ratio options
With the automatic format embed type, you configure the width or height ratios the embed should have on a web page. This way the embed type can adapt to the correct space on a page, without losing its responsive design.
- Proportional; Both height and with scales proportionally to the page size ratio.
- Variable width; Width expands, but height can't get larger than the original page height.
- Original format; Height and width never exceed the original page dimensions.

With or without navigation interface
Embeds from Maglr can be displayed with or without the surrounding navigation interface, which allows you to browse through publications. Another option is to minimize the interface in its design, displaying only the slider buttons to navigate with.
To learn more about all the embed functionalities in our Maglr platform, please visit the Help Center.



