
Now available: brand new Pro editor
We are proud to introduce the redesign of our Maglr Pro editor! Especially the valuable input and feedback from our users has made it possible to develop an improved version of our Pro editor. In this update, we will tell you about the most important changes we have made.

Maglr Pro is now available to everyone!
The new Maglr Pro editor is officially live! A special thanks go out to our fanatics users who have helped us try out this new editor during the beta phase. When a user opens the Maglr Pro editor, a message will appear on the screen that we have switched to the new version. The focus for this new Pro editor is mainly on optimizing productivity and adding cool new features. Can't wait to get started? Login or request a demo!
Better performance = improved productivity
Experience the speed and ease of use of the new Pro editor. The migration to Amazon Web Services has already had a significant impact on the speed of our platform and editors. The new user-friendly interface ensures that you can work even faster with Maglr Pro. For example, we've merged commonly used element editing options into one panel and created new keyboard shortcuts for adding elements to your canvas.
Changes to the interface
The layout and positioning of elements form the basis for the structure of your publications. That is why we have merged these settings into one well-arranged panel. This eliminates the need to switch between different tabs and leaves more time to focus on things such as animations and actions.

Feels familiar like any other design tool
The redesign of the Pro editor still feels familiar, but the new interface makes working in the editor more intuitive. Pro users who draft their publications with design tools such as Sketch and Figma will notice similarities. Editing elements has been made easier. For example, in the elements tab, we have merged all the basic settings with the positioning options. The alignment options are now pinned to the top of the editor. In addition, all available functions and settings are shown in the panel when you select an element. When you click an edit option, such as 'Transparency', it is applied directly to the element.
Panel changes
In addition to the more user-friendly interface of the new Pro editor, a number of functions have also been added to the panels. Below we describe some updated features:

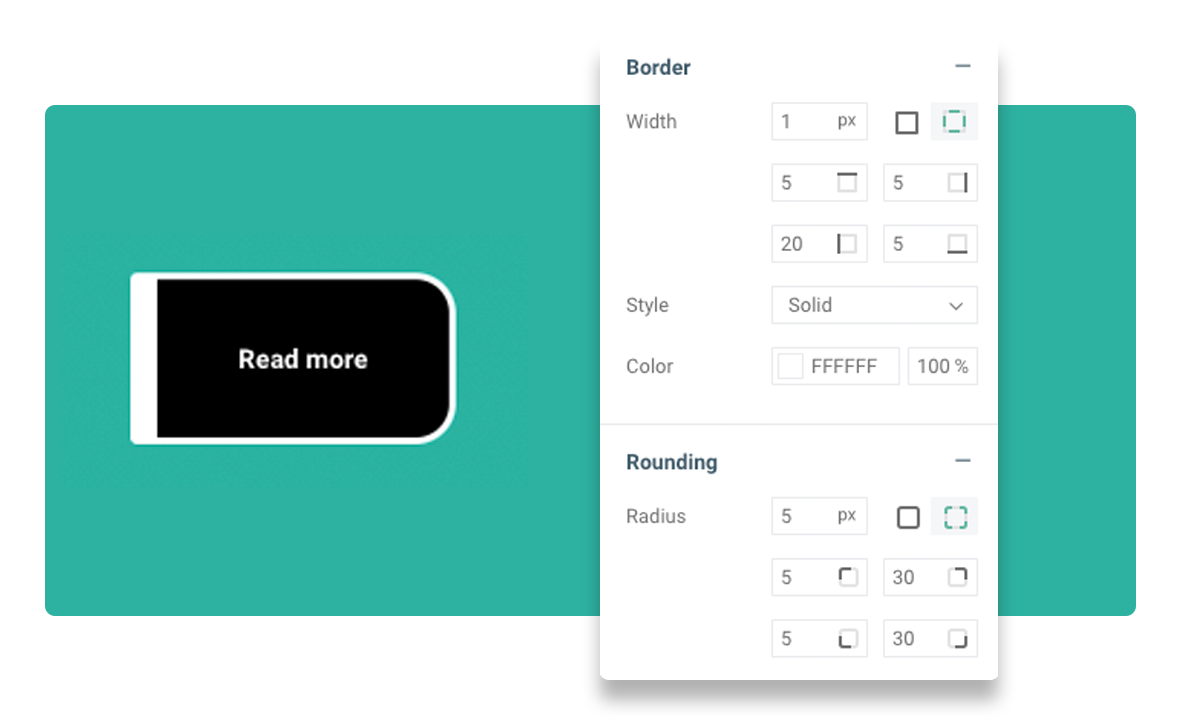
Padding, border and rounding options
New options make it possible to apply specific padding, borders and roundings to elements. These settings can now also be configured per side to completely customise elements.

Autoplay scenes
With 'autoplay scene' you can have a scene automatically jump to the next after a set number of seconds. This will automatically take your reader through your chosen scenes. Very useful for, for example, presentations and banners on your website.

Highlight layers and groups with color
Work more organised by marking groups and layers with a color in the Layers panel. Color-marked groups and layers can be found much faster on other panels to apply an action to these elements.

New keyboard shortcuts
We’ve updated and expanded our keyboard shortcuts in our Pro editor to help users work more efficiently. For example, you can now directly add a Shape-element by typing ‘S’ in the editor. The list of keyboard shortcuts can be reached from the left panel and the Options menu in the top bar. You can also find the list in our Maglr Help Center.
Retrieving a page backup is improved
Nothing is more frustrating than losing all your progress due to a failing internet connection while you were working on a page. To avoid this, it is possible to restore a backup of the page. When you work in the editor as a user, the latest version of a project is stored locally as a backup on your computer until the backup is retrieved or manually deleted.

Maglr & Accessibility
Digital accessibility is becoming increasingly important for many organizations. This also applies to the publications and content they create with the Maglr platform. An important feature of the Pro editor is the freedom in design. In order to comply with the guidelines of the Web Content Accessibility Guidelines (WCAG), we have added the Accessibility Checker as a module within the Pro editor.
Accessibility Checker
The Accessibility Checker and the newly added Accessibility panel will help to make your publications become more accessible. For example, the module indicates what information is missing from your elements and allows users to:
- Change the position of elements so that the reading order is correct
- Provide elements with alternative descriptions
- Disable elements that are decorative and have no informational value
- Add subtitles to videos
- Add headings to titles
- Specify the reading order for buttons that open multiple pop-ups or layers

In order to fully comply with the WCAG, a designer also has responsibilities that go beyond the use of our Accessibility Checker. Think of things like the use of color, font size and animations in publications. In this extensive article, you can read what you can do to prepare and make your Maglr publications comply with the WCAG.
Learning by doing
Want to get started with the new Pro editor? First, check out our completely new Crash Course! With this course, we take you through all the important features and possibilities of our Pro editor, from pages and scenes to the extensive design and animation options of elements. This way you get the most out of our platform in no- time! Happy creating!

.jpg)

