The Maglr Pro editor offers a wide range of animation possibilities. In recent updates we have expanded the editor with various 'scrolling animations'. Without writing a single line of code, we offer designers to build diverse vertical animated online publications. In this article we will show you how:
*Updated for 2019
Click here to view a demo with all of the animations in one publication.
Demos
No time to read the whole article? Jump right into action and click on the links below to view a demo of the different types of animations:
- Scroll trigger animations
- Timed keyframe animations
- Parallax animations
- Sticky scroll animations
- Scroll path animations
- Every animation combined in one demo
From fullscreen to longreads
Our Pro editor was originally designed for fullscreen pages, where timed animations were created with ease. It was just a matter of adding a timer or delay to a visible element within the canvas. But due to the increasing popularity of longreads we experienced several limitations in creating animations. For example: if you wanted to add a timed animation further down a longread publication it was possible that it already triggered before even you scrolled to that particular point. And that had to change.
Scroll animations in Pro
Scroll animations can be a great addition to a static website or publication. It enhances the reading experience thanks to nice subtle movements that slowly build up the story while scrolling. Just like parallax effects create an illusion of depth and adding to the sense of immersion in the virtual experience. Scroll animations can emphasize the important parts of content on a page.
A feature we definitely wanted to add to our Pro editor. But the only question was how? We were looking for examples of animated websites via Awwwards for inspiration. We should not forget that almost all of these sample websites were created by larger international teams consisting of designers and developers. With our Maglr Pro editor we want to achieve the same end result. But unlike having a large team, this can be created by a single designer without having to write a single line of code.

Easy to understand for designers
There were enough standard ready-made animation solutions that we could install to our editor, but these soon proved to be too limited for what we had in mind. As a designer you would not have complete control over how an animation would work. So we were looking for another solution.
NOTE: With Maglr Pro we focus on the professional designer. The designer who has good ideas, but should not have to think about technical knowhow. The designer must be able to work directly in our Maglr platform to turn their ideas into visual and interactive publications.
We understood that you, as a designer, want to see what you are doing. And instead of offering a dozen of panels with settings, we wanted our Right Side Panel to be as visual and understandable as possible. The goal for us was to deliver an easy-to-understand editor for designers to create beautiful interactive designs and publications. So in the end we started developing the features ourselves. After a lot of trying, testing, developing, trying, deleting, starting over and trying again, we believe we have come up with something beautiful:
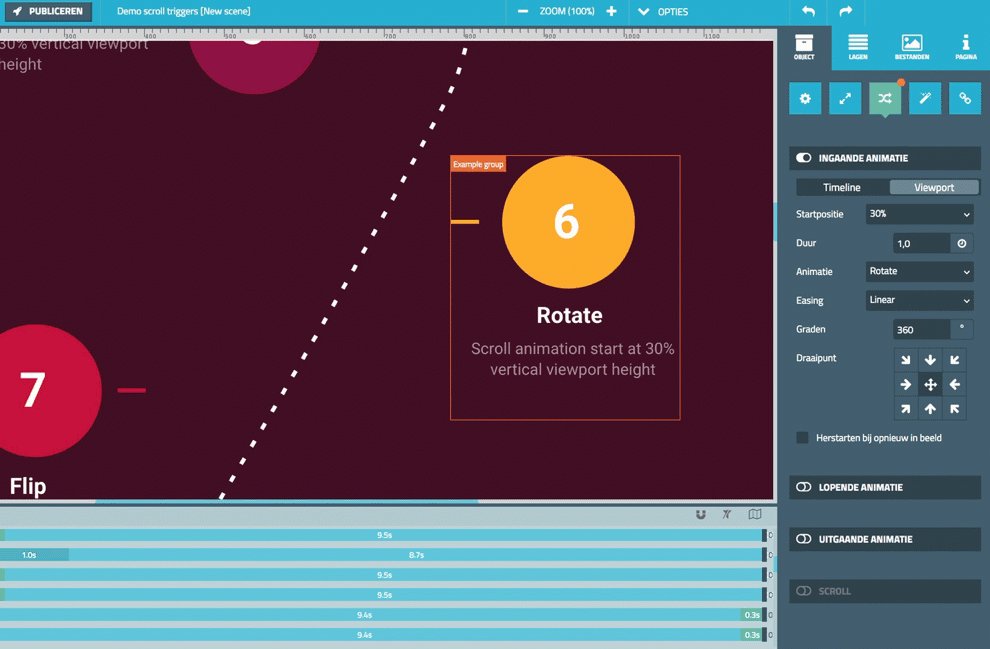
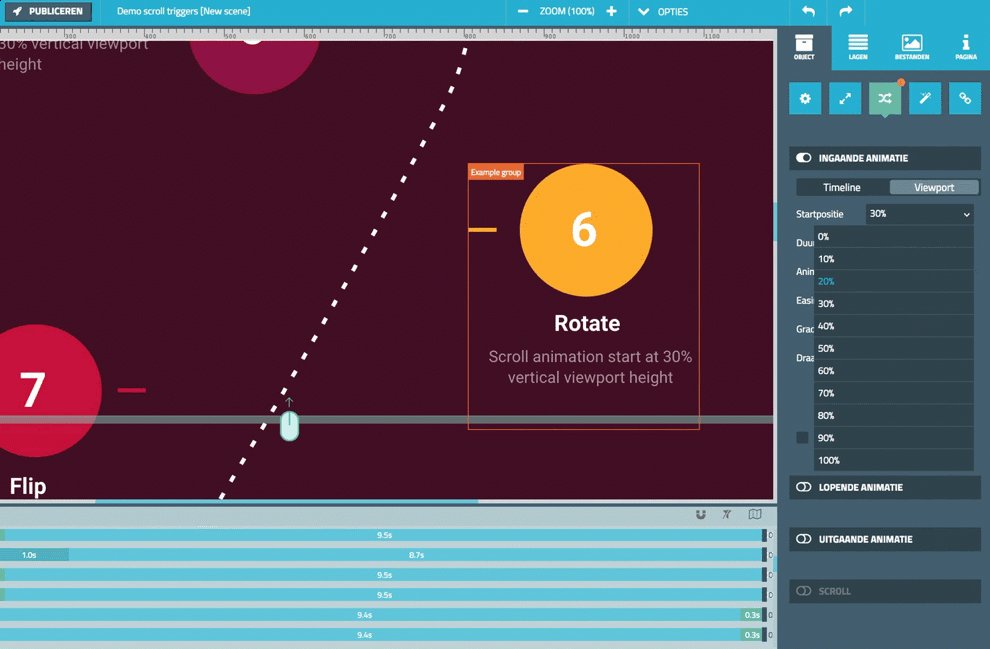
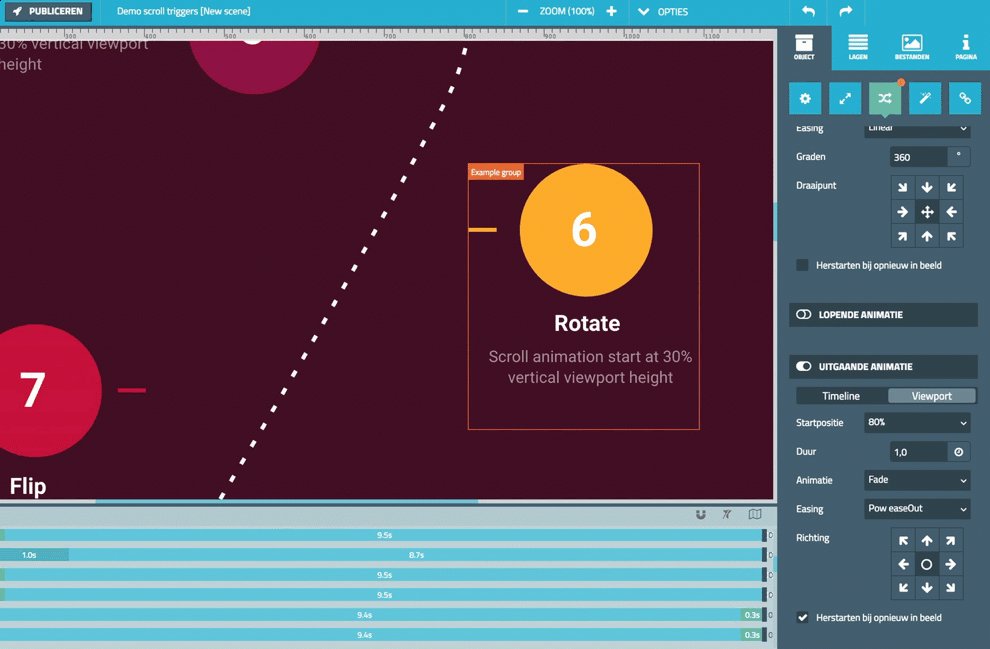
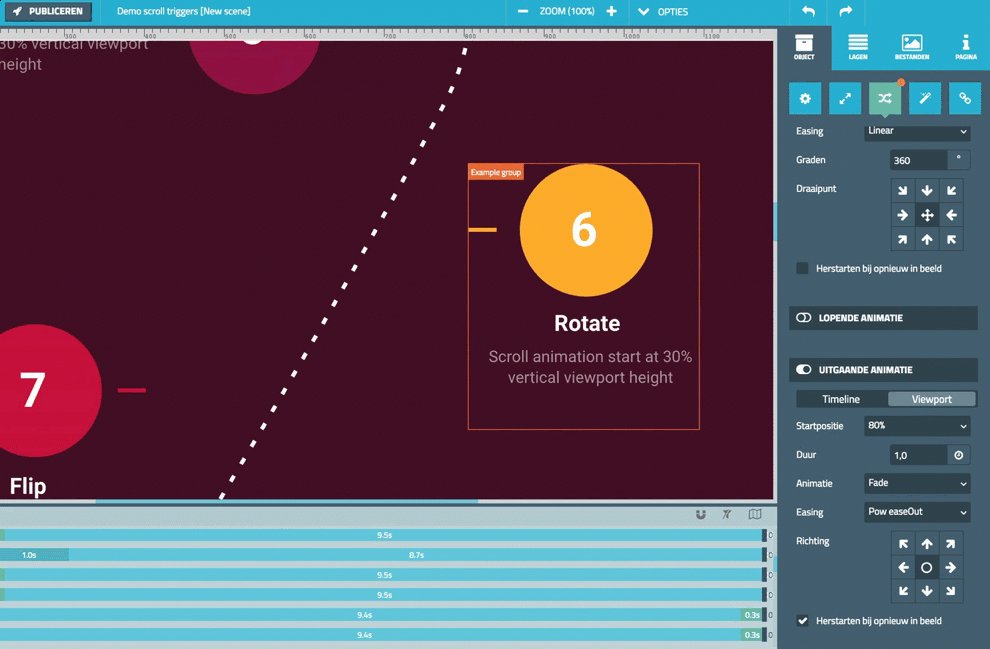
Viewport Animation

Viewport animations are similar in terms of settings compared to 'Start and End' timeline animations and scroll animations. Viewport animation is when an animation triggers on an element based on when the viewer scrolls into view of the set setting. With the settings you can choose between an 'animation on time' or 'viewport'. A "viewport" is the size of the window where the page is showing. And as you know: all screen sizes that are available are always different. Therefore you have to choose at what percentage the animation should start. On the canvas we clearly show an indication line where the animation will be triggered. If the element reaches that scrolling height on the page the animation will start. The same applies to outgoing animations, although this line has been reversed.
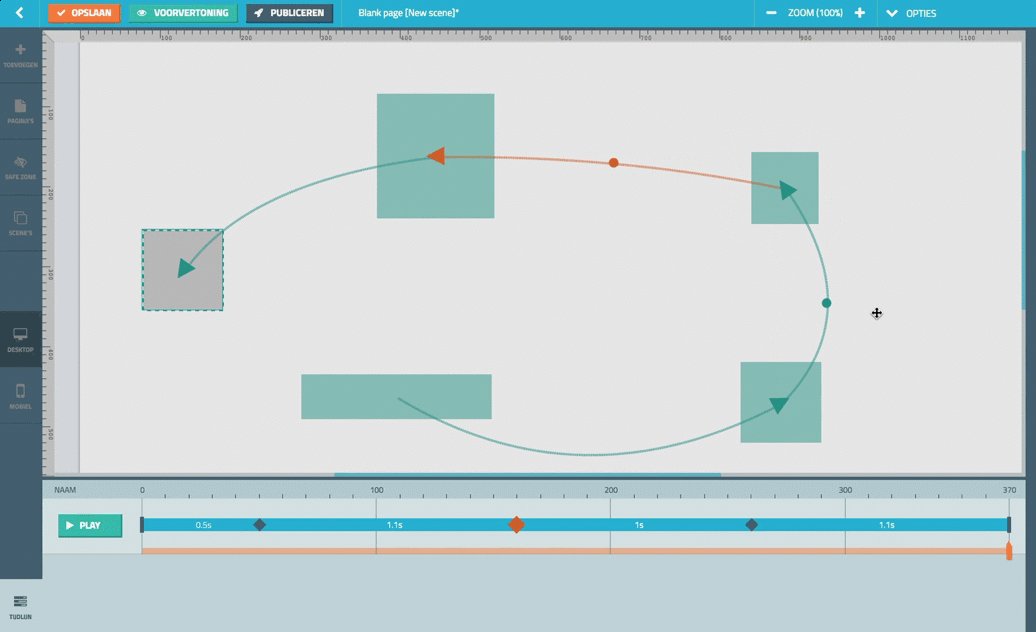
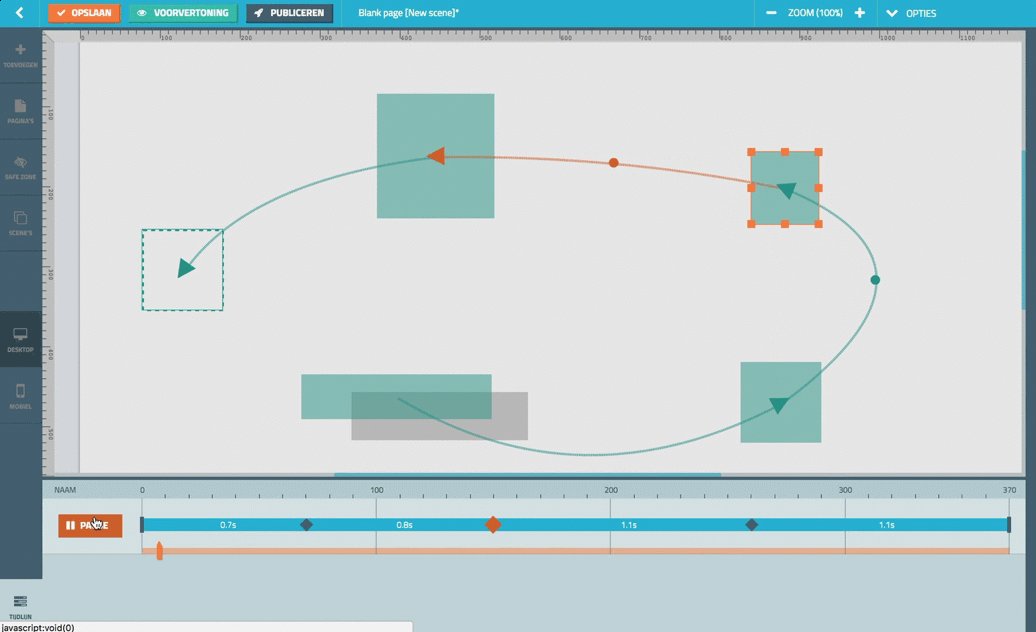
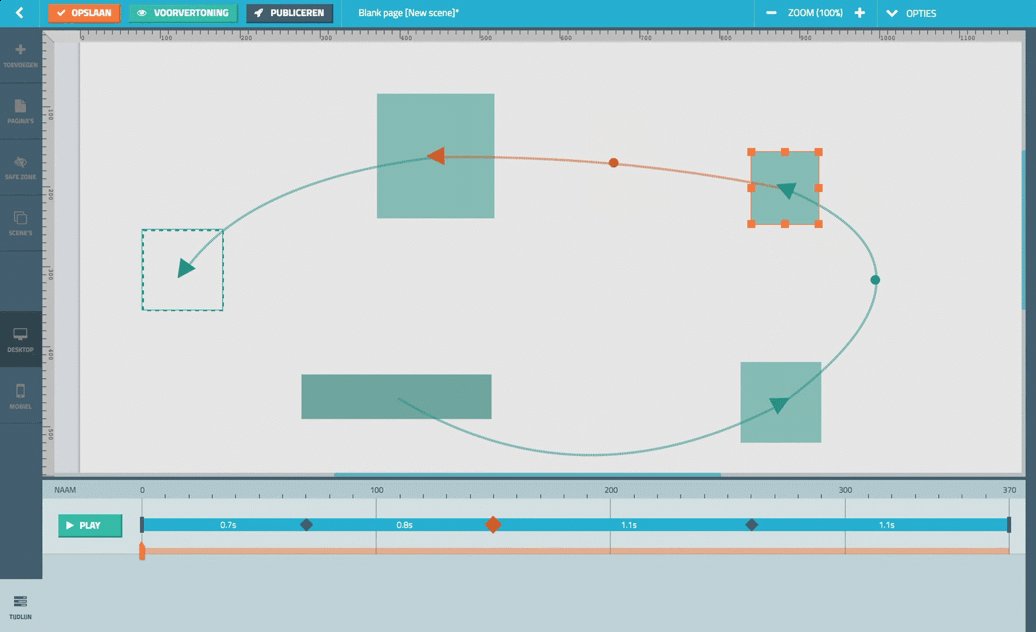
Keyframe Animation

The current animations consist of a Start and End point. With the keyframe animations you are now able to draw more extensive animations that consist of several frames. When editing the animation, a new animation editor appears. Here you can add multiple frames, determine the time between frames and draw a path with curved lines over which the animation moves.
Parallax Animation

If you scroll down a page, all elements move with the same speed. With the parallax animation you determine precisely whether an element should move faster or slower than with a standard scroll. If you apply this for multiple layers that are superimposed, you will create a sense of depth.
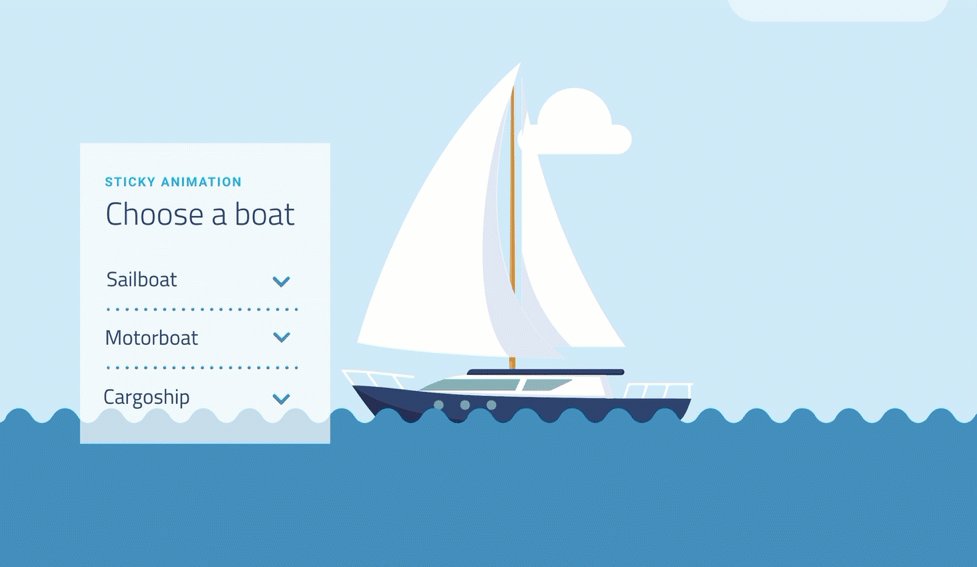
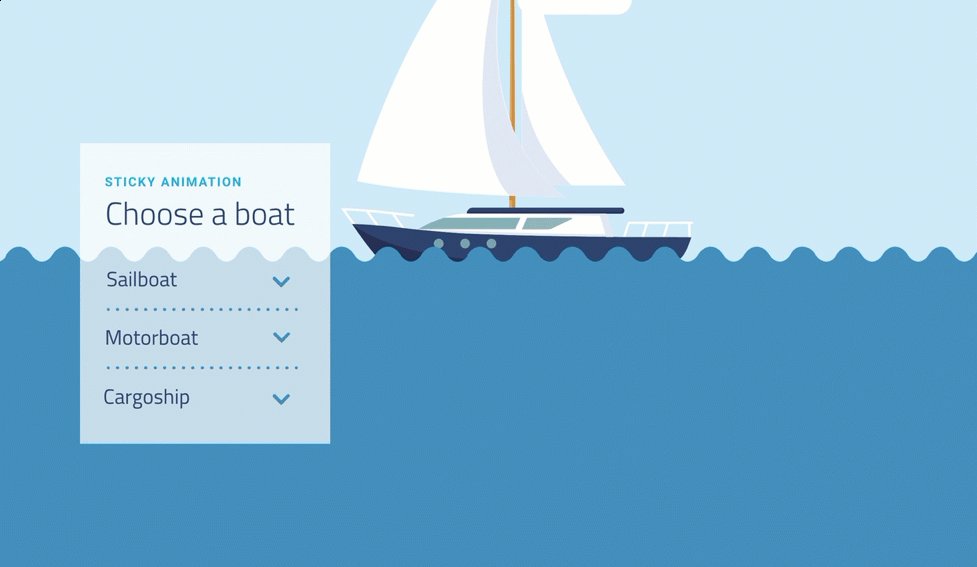
Sticky Animation

Do you want to have elements that stay fixed on the same position while scrolling? Then the sticky animation is a welcome and nice addition to the editor. Especially if you want to have a menu or social media share panel that will stay pinned on your screen of the publication at all times.
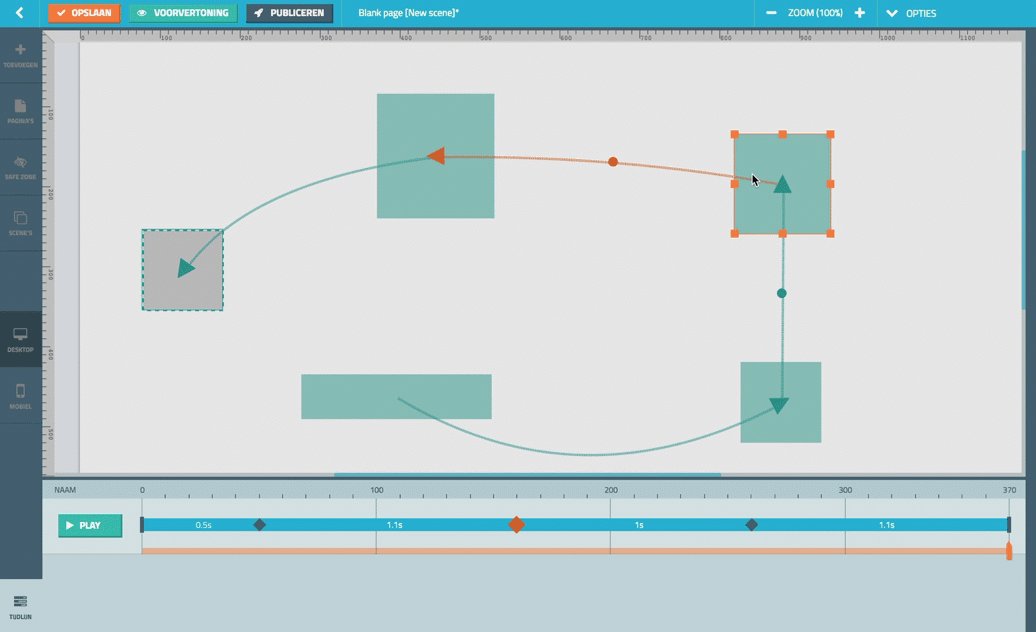
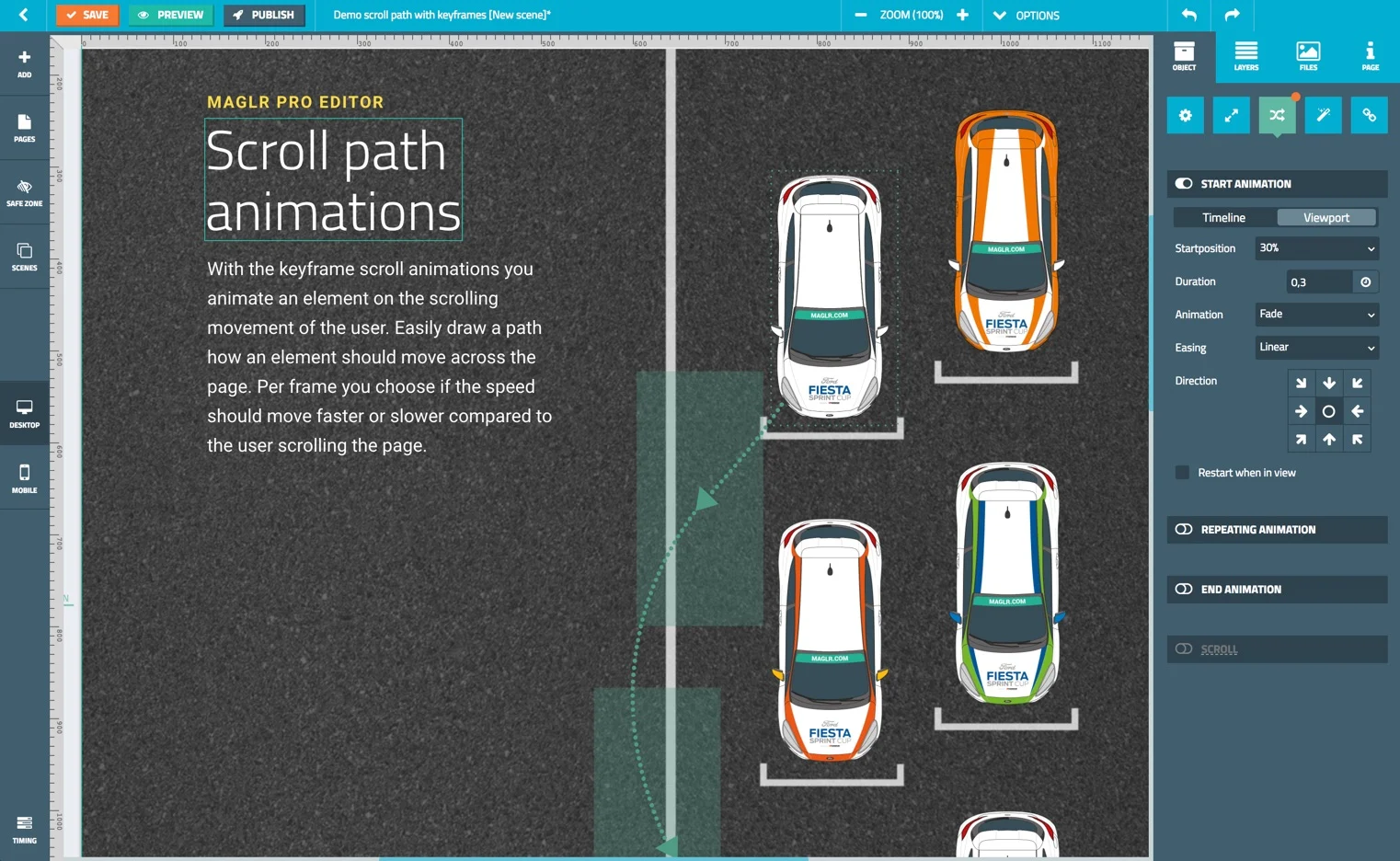
Scroll Path Animation

Just like with the aforementioned 'keyframe animation' you can also draw a vertical path with multiple frames. The big difference, however, is that this animation does not run on time. With the keyframe scroll animations you can animate an element on the scrolling movement of the user. Easily draw a path how an element should move across the page. Per frame you choose if the speed should move faster or slower compared to the user scrolling the page. You can draw paths in all directions. By applying accelerations and delays between frames you make elements move faster or slower than the rest of the page. It is also possible to temporarily fix an element (sticky) while traversing a path.
Performance
With all these new possibilities it becomes very tempting to provide everything you can select on your worksheet with a scroll animation. Note, however, scroll animations are especially heavy for older browser systems. The browser must perform calculations with every tap of your mouse. It also differs per mouse and operating system how the scroll speed is set.
Our advice: use the animation in moderation. The performance of animations depends entirely on the structure of the page or publication. Remember: it can also become irritating for your reader if you use too much animation. On our inspiration page we show several examples where scroll animations have been applied.
Maglr Help Center
All of the information above can also be read on our renewed Maglr Help Center. Here you will find everything from starting a publication and getting to know our editors. Login to your Maglr dashboard and start creating!
Are you new to our content creation platform? Start your free trial!