Every day, we’re sharing many different types of content across all types of channels. But how do you know which channel attracts the highest amount of visitors to your digital magazines? Or which channel leads to more conversions or sales? That’s where UTM codes come in.
What are UTM codes?
A UTM (Urchin Tracking Module) code is a custom piece of text you can add to a shared link. Using up to 5 parameters, it tracks exactly where your visitors are coming from, allowing you to measure the performance of each campaign, platform or medium.
Why should I use UTM codes when sharing my digital magazines?
While you can still see how many people viewed your social posts or emails, and even how many visitors clicked the link it contained, these tools can’t show what your viewer did afterwards.
UTM codes provide a more detailed view of specific visitor’s behaviours. For example, they can show you that visitors coming from LinkedIn spend more time viewing your digital magazine than someone coming from Facebook. Or even that email has the highest conversion rates, together with other types of useful data to improve your marketing strategy.
How do I set up UTM codes?
A UTM-code can consist of 3 up to a maximum of 5 parameters, which you can customise yourself:
- Medium
This code tells us which medium our visitor came from. This could be ‘social media’, ‘email’, ‘website’ or ‘blog’ for example. - Source
The Source is used to make the ‘medium’ UTM more specific. When you’re using multiple social media channels for example, the Source determines whether the visitor came from LinkedIn, Twitter or Facebook. - Campaign
This connects your Source & Medium to a specific (marketing) campaign or promotion. This can be the specific edition of your digital magazine. - Term
The Term parameter is used to track specific keywords in a paid (search) advertising campaign. - Content
This parameter can be used to separate similar elements. This is useful for when you have placed two different elements in a single ad, promotion, or publication, both pointing towards the same url.
NOTE: The first three parameters are important and mandatory to fill in, while Term and Content remain optional.
All of these url parameters can be combined into a single string, which you can add to the url you’re sharing. This can be done manually, or you can use a tool such as Pirsch’s ‘UTM Generator’: https://pirsch.io/utm-generator
Here’s an example of a url with a UTM code attached to it:
https://maglr.com/studio?utm_medium=website&utm_source=blog&utm_campaign=maglrstudio
When taking a look at this link, we see three UTM-codes present here. The ‘medium’ determines that our visitor came through our website. More specifically, as seen in ‘source’, we can see that the visitor came from a blog post. The campaign provides more context and connects it to a specific promotion or publication.
Where can I find all of this data?
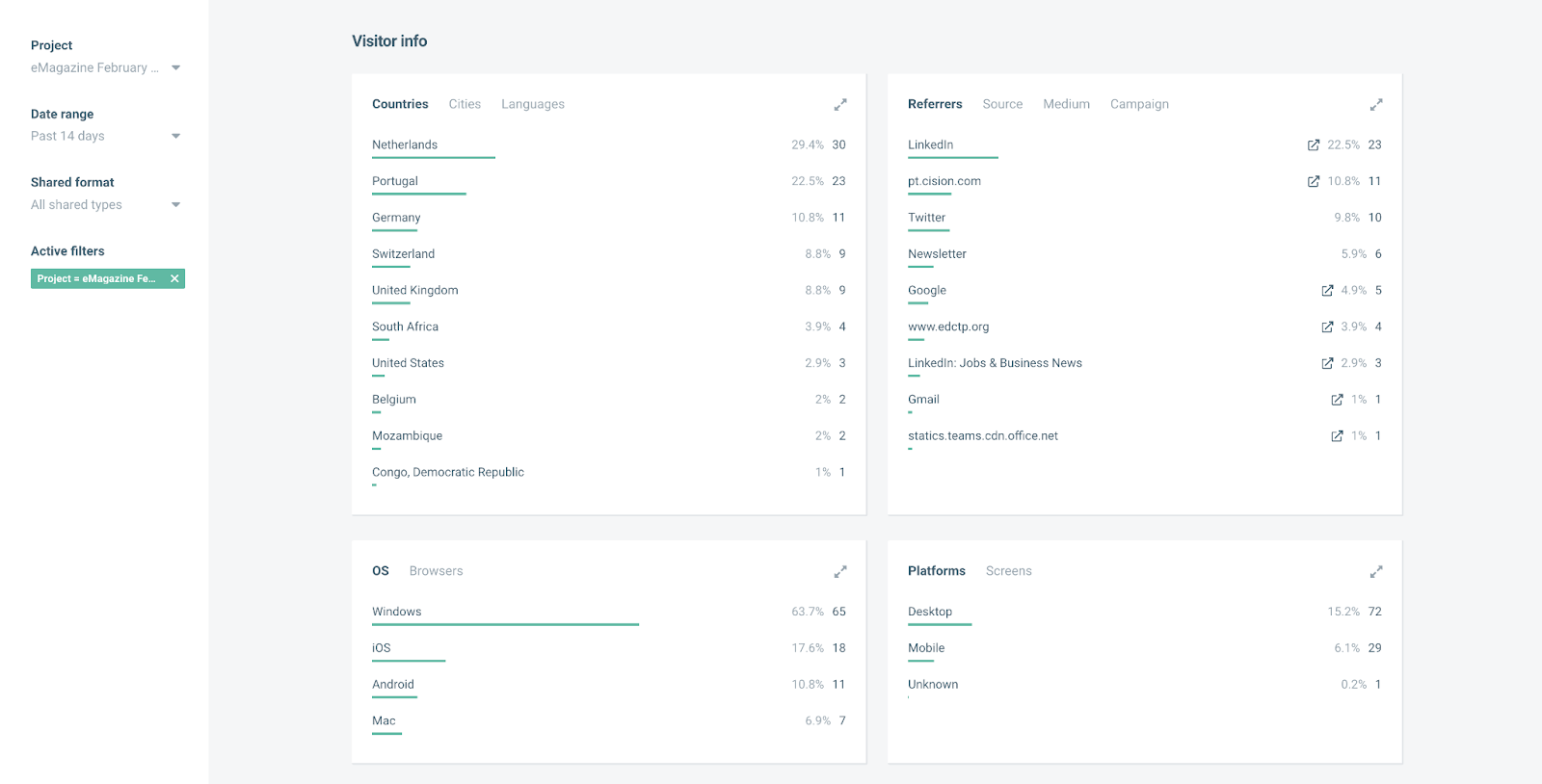
UTM parameters that were added to the shared link is automatically shown in your Maglr dashboard statistics. You can click these UTM statistics to automatically apply filters to your data, so you can view specific visitor data for each UTM parameter that was added when you shared your digital magazine.

It’s also possible to connect your Maglr environment directly to Google Analytics (UA or GA4) or Google Tag Manager (GTM), so you can view all visitor data through these tools too.
Some additional advice
As you may have noticed, links containing UTM parameters can become quite long. We’re in luck though, because some smart people have developed free tools through which you can shorten your urls. We recommend using https://bitly.com/ or https://tinyurl.com/.
Need help structuring the UTM tags in your Maglr projects? Login and chat with us via the Maglr dashboard or contact us at support@maglr.com










